-
1 图文信息加工方法
-
2 管理字体方法
-
3 几种文字效果及实...
-
4 几种特殊类型的图
图文信息加工
两情若是久长时,
又岂在朝朝暮暮...
文字和图片是人们最常见的表达方式
时分时合
可以相得益彰
也可能互相伤害
图文是最常见的教学信息载体,也是我们最熟悉的接受和传递教学内容的方式,数字化图文与印刷图文在排版及设计上有诸多相通之处,,但也有明显差异,数字图文是基于屏幕的阅读,对阅读设备、光线、等条件要求更高,但也有“链接跳转”、缩放灵活、分享方便等独特优点,图文信息加工即在传统的图文内容设计及认知基础上,充分体现数字化图文信息的优点。
同样的内容及信息,同样的形式,经过设计及加工可以改变内容及信息传递的效果,在教学中如何对教学内容进行加工处理,提高信息传达效果,是学习教育技术的核心及重点。
看下面示例,以文字介绍“图片分辨率概念及解释”:
图3-1 图片及视频分辨率概念及解释
通过文字阅读“理解图片及视频分辨率”要求学生有较好的阅读能力才能够从中提取信息的关键点。
图3-2 图片及视频分辨率概念及解释
而图3-2 传递的信息更为直观,阅读者可以快速理解不同分辨率之间的关系,从而理解分辨率和长宽像素密切相关,但不一定能概括或表达出“分辨率”的概念。
图3-3 图片及视频分辨率概念及解释
图3-3和图3-2基本完全相同,但右下角图有一些差别,一个有黑色背景,一个没有,相比没有黑色背景会则让图片显得整体性更强一些。
图3-1、图3-2、图3-3被设计向学习者传递“分辨率”的信息,不同的设计方式会影响学生的理解,但并不是“越直观越容易理解“,这是一个误区,很多人一谈到图片则认为图片比文字直观,容易理解。看下图:

图3-4 Camtasia录制标注快捷键
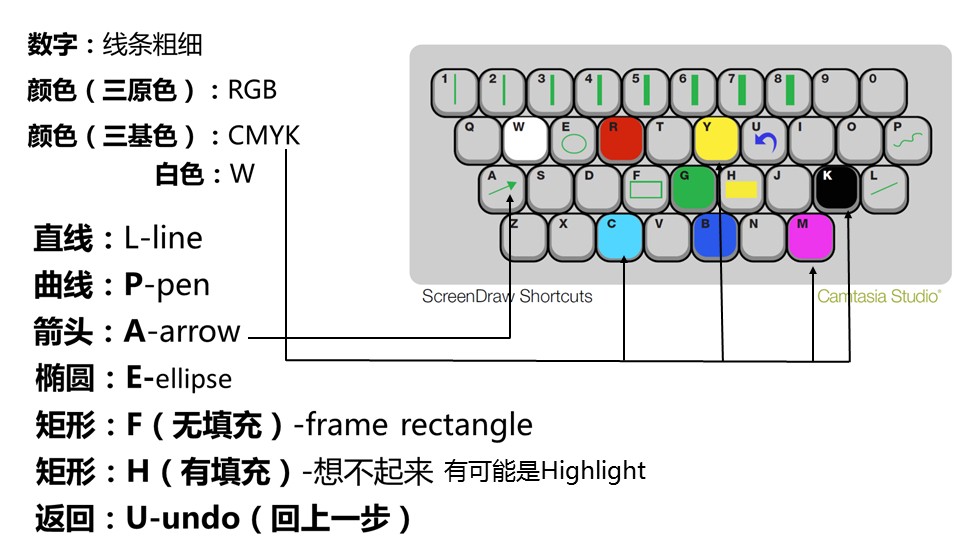
图3-4 是camtasia(一款录制、编辑视频的软件)的录制标注快捷键,很直观,用键盘示意图展示了每个快捷键的功能,如e是一个椭圆,但学习者接触到这个系统并不容易理解和记忆。看图3-5 加工后的快捷键示意图。

图3-5 Camtasia录制标注快捷键
图3-5和图3-4相比,辅助的文字内容可以帮助学习者更好理解和识别快捷键,如颜色相关的就可以使用熟悉的RGB和CMYK来理解,其它功能键则和相应的英语单词对应,图3-5加工后为信息赋予了意义及结构,让原本”没有规律“的键盘显得”有条理“了。
再如:

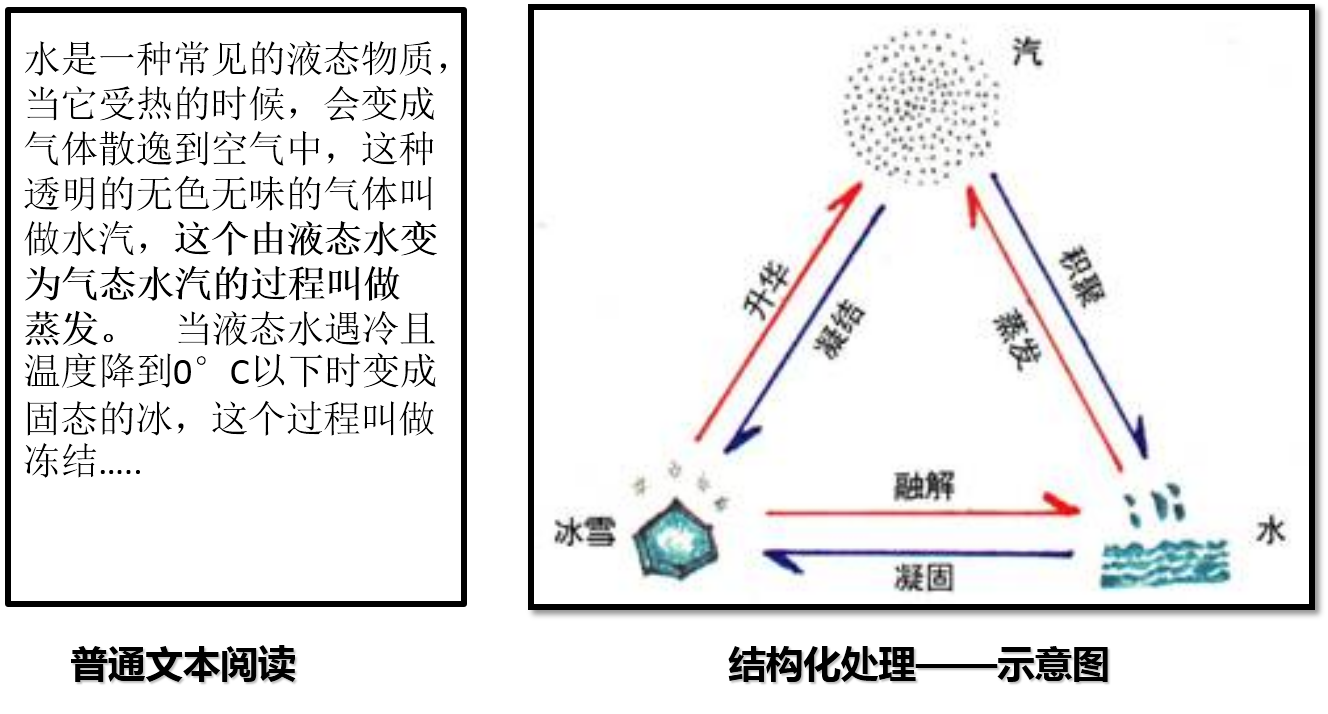
图3-6 物体三态之间的关系

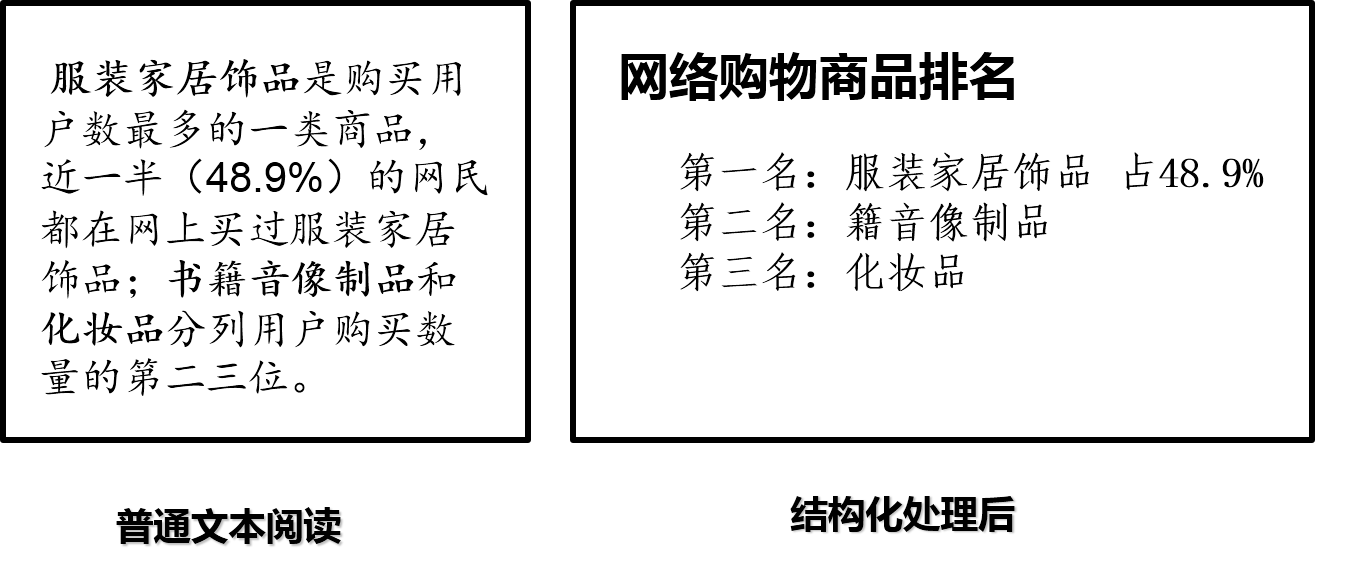
图3-7 普通文本和结构化文本
图3-6和图3-7 右侧的内容可以让学习者更容易捕获重点,这也是加工对信息传递效果的影响。
我认为的图文信息加工方法主要有以下几种方式:
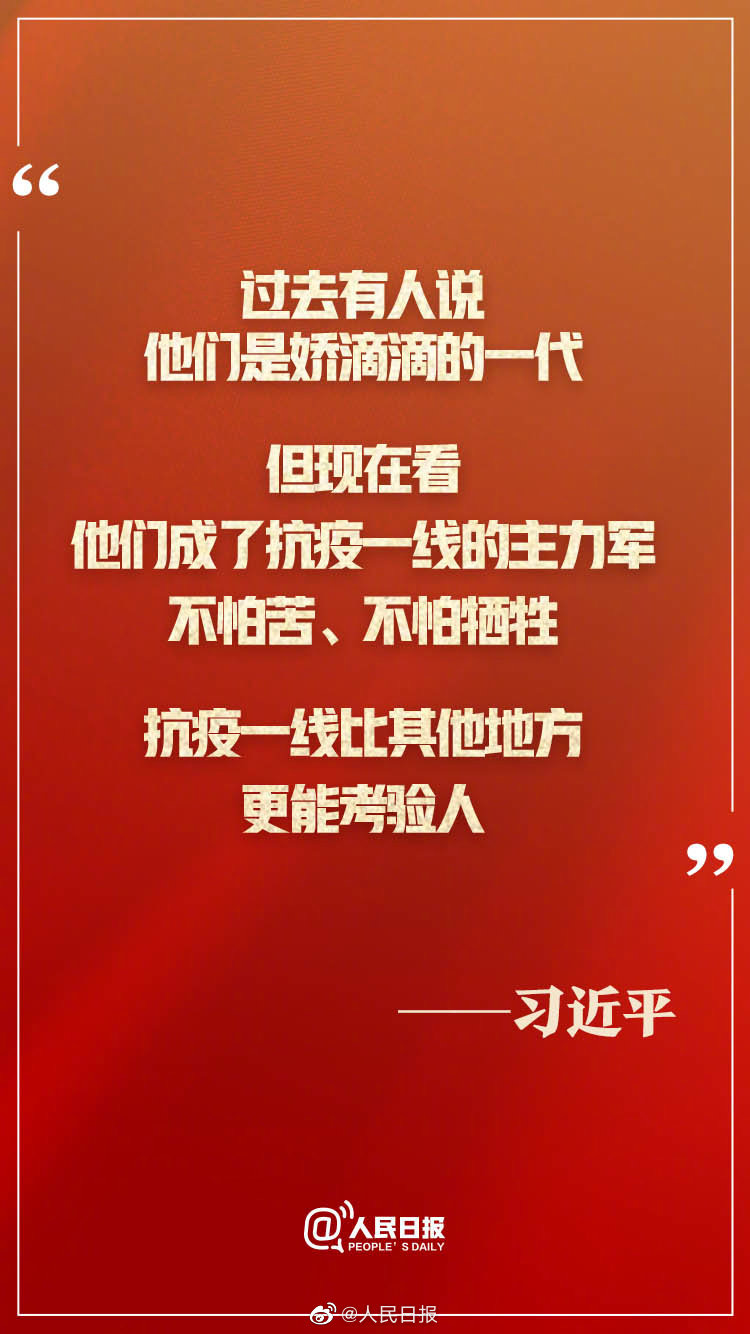
一、直观化
通过提供真实图像、示意图、模型图等方式配合文字表达信息,经常被用于认识事物、比较观察等教学场景中,弥补文字表达不足或过于抽象,在做直观化加工时,要注意配图选择,能够突出表达内容主要特征,不要有干扰无关的信息,越真实不一定越有利于教学信息及内容的传递。

图3-8
二、结构化
根据内容提取相应的线索及结构,用适当的形式(如表、数据图、流程图、结构图等)表现这种结构,有时间顺序可以用时间线,有层级关系可以使用组织结构图,有发散关系可以使用思维导图等等。
示例介绍创建资源库过程

图3-9 个体资源库创建任务流程
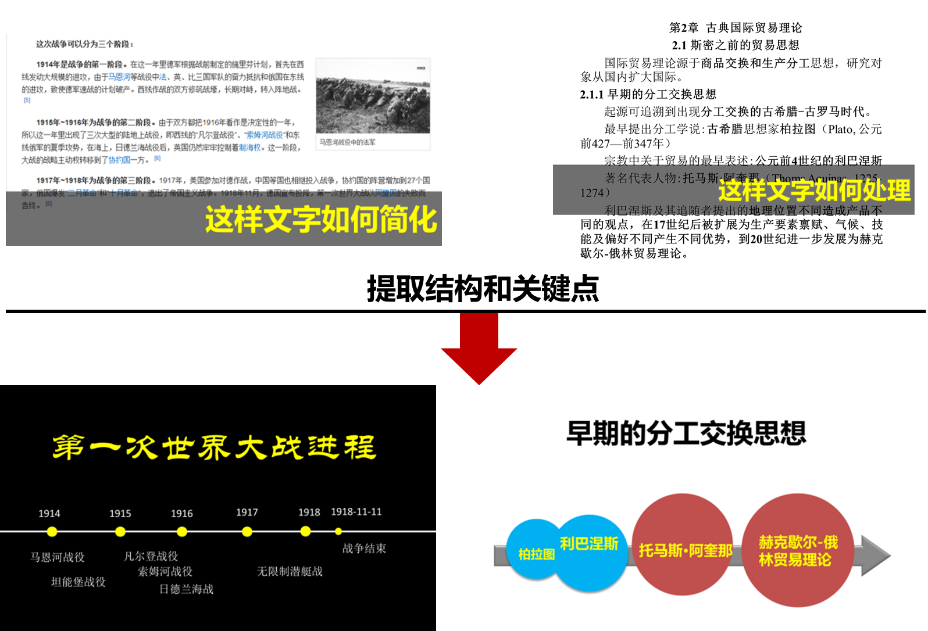
三、简化
最常见的简化加工方法是提取关键词及结构,并按层次拆分。

图3-9 信息加工 简化方法

图3-10 信息加工 简化方法
四、赋予意义
文字与图像在一定程度还代表着人的两种信息加工方式即言语(语词)系统和表象(图像)系统,生活中更多称之为左脑和右脑,其中利用图像或联想赋予学习内容的意义是一种信息加工方式,也是学习方式。
补充教育学院心理学教师在大学生心理健康课程中介绍的右脑学习介绍,大家体会人对语词加工的方法。
有时,你更善于理解图像。
五、美化
文章写作讲究形神兼备,图文信息加工也需要内容和形式统一,合理设计,提高界面艺术效果,不仅本身能影响学习者的情绪,也是渗透美育的重要手段,具体方法见3.2节。
不仅要审美,也要审丑,不要在不知不觉中就把"丑"传达给学生。